
コンテンツ内容
私の備忘録替わり、他にも新規でブログやサイトを立ち上げるみなさまのために、一通りの作業をメモしておく。ここより詳しいサイトは山ほどあるが、ざっくり一覧できるというメリットが。
サイト立ち上げのための準備
無料ブログかサーバレンタルか
まずは、何のためにサイトを立ち上げるのか、どういった運用を目指すのかによって「ブログ」なり「サイト」の準備の方法が違う。
私の場合、後述するがGoogleAdsenceの審査に出すようなサイトを作りたかったため、また今までの無料ブログと線引きがしたかったため、サーバレンタルをしてサイトを立ち上げることにした。
日々のメモ、日記などの場合、時系列で管理しやすい無料ブログ立ち上げの方がよいかも。
ちなみに、Hatenaでは無料で1カウント3つまでブログを管理できて、ちょっとしたアフィリエイトくらいなら運用OKだ。使いやすいし。FC2はデザインが多少古い気がするな。シーサーブログはやってみたいと思っていたけど、まだ使ってない。
書くテーマがはっきりしていて、カテゴリごとに分けたい、見る人が迷わない作りにしたい場合、ブログというよりはサイトの方が形になりやすい。
サイトにする場合も、HTMLで構築するのか、ワードプレスという簡単なサイト制作ツールをサーバに導入するか選択する必要がある。
もちろん、Web制作を仕事にしているのだからHTML!と言うと思ったら大間違い。今回の経験を何らかに転用するため、あえてワードプレスを選ぶ!(無駄に元気な好奇心)
サーバ契約・ドメイン契約
私は、もう一番よく人様のブログで出てくるエックスサーバー
![]() を契約することにした。
を契約することにした。
そこまで難しい作業をする予定はないし、ワードプレスがインストールできればそれでいいと考えた。
私が契約したのは、エックスサーバーのX10プラン。当面は1サイトの予定だしこれで十分だろう。
![]() 。
。
決めては、「新規お申し込みで独自ドメインを無料でプレゼント!」だった。単純~
そう、サーバをレンタルするだけではサイトが置けないのだ。サーバはいわゆる「場所」なのでその場所に「住所」をつけないとサイトを設置できない。その住所となるのがドメインにあたる。
http://www.☆☆☆.☆☆
この☆のところがドメイン。
もしドメインを持っていない場合は、エックスサーバーSSL設定もお早目に
どこでこの設定を入れるか迷ったが、サーバをレンタルして運用する前に、SSL設定をしておいた方がよい。これは追記するが、エックスサーバのサーバパネルにあるのでそちらを参照のこと。
ワードプレスインストール
他のサーバを検討もしていない分際で言うのもアレだが、エックスサーバーには、ワードプレスを導入するにあたってこんな文言がある。
WordPress や EC-CUBE などの人気プログラムを、パーミッション変更など面倒な手間なく設置・インストールすることができます。
WordPress公式サイトより
そうだ、世の中の人は「簡単」が大好き。COOKPADでどんなレシピを探すときにも「ハンバーグ 簡単」という検索候補が出てくる。
そして実際に、サーバやワードプレスの知識がないままで、「簡単インストール」ボタンを押すことであっさりインストールをすることができた。(サーバを契約した後でインストールする)
カスタマイズについては、後述。
ワードプレスのセキュリティ設定
こちらも、サイト運営数か月してから気が付いたので追記しておく。最初からやっておくに越したことはない。
Google Analyticsの設置
まだ、何の記事も書いてないうちから気が早いという気もするが、ブログやサイトを開設したら、とりあえずはGoogle Analyticsを設置しよう。
これはGoogleが提供する無料のアクセス解析ツールで、個人から大企業に至るまで使用しているすごい便利なアイテムだ。
設置するにあたって、Gooleアカウントを持っていることや、サイト名やURLなどを登録する必要があるので、それなりの準備は必要となる。
Google Analyticsのコードを発行したら、ブログやワードプレス、HTMLに設置しよう。
サイトの目的・内容を考える
サイトテーマ
この場合の「テーマ」というのはサイトの内容のことではない。ワードプレス全体のレイアウト(テンプレート)のことを「テーマ」と呼んでいる。
すごい種類のテーマがあり、例えばこのサイトは「Simplicity2」というのを使用している。ダウンロード、インストールをして使用する。
どれを選ぶのかは、使用目的や個々のイメージによりいろいろあるが、人気があって今もメンテナンスされているものがよいと思う。
今後サイトをカスタマイズしていくには、使用したテーマの「子テーマ」(なんじゃそりゃ)というものも使用することになるので、そのあたりのチェックも必要。
これは超備忘録。この方法でなくてもよいのかも。
WordPress子テーマ作り方と反映されない時のテンプレートcss対処法
Simplicityの子テーマをインストールする方法
何にせよ、ワードプレスをインストールして嬉しい(?)のは分かるけれど、そのまま色やボタン、GAの設定などをしては、今後レイアウトやCSSカスタマイズする時に困るので、一旦止まって「子テーマ」をインストールした方がいいよという話。
私、本格的なCSSカスタマイズまではいかなくても、ワードプレス上の簡単カスタマイズしてたのだけど、子テーマインストールした時にほとんど飛んでしまったので。注意せよ。
私の目標
サイトのテーマとは別に、自身の目標というのがあってもよい。
「このサイトで月1万円稼ぐ」とか「500ページ公開する」とかそんなのでもよい。私の場合は、
「せっかくの経験を形にする」「失業から始まるハッピーエンドにする」「見た人もハッピーに」
そんなイメージ。
コンテンツの書き方
熱がないと書けない私。人から言われたテーマは心底退屈。ライティングをやったことあるけれど、興味分野でもなかなか大変だった。(本来仕事ってそういうものよね)
だから、思いとか記憶が新しいうちにテキストエディタにだーっと打ち込む→清書を繰り返している。
途中からは面倒になって(メモだらけになって)、ワードプレスで下書きのまま書き続けている。公開できるものは少しだけ。クオリティを気にせず、とりあえずアップすることに意義がある気もするけれど。
見出しから書くのがよいそうだ。
こだわり条件
文章をコツコツ書くにあたって、忘れないようにすること。私ルール。
1話完結にすること。ブログなんてなかなか記事をうまくつなげないだろうから、1ページでわかるようにしたい。
楽しくありたい。読んだ人の心が少しでも軽くなるとよいな。
学びも欲しい。何か一つでもお持ち帰りいただけたらと。
オリジナル画像を入れていきたい。キャッチ画像は全て「いらすとや」さんのを使わせていただいてるが、せっかく作れるので何かしらのイメージ図はオリジナルで入れていきたい。
ワードプレスを使いやすくする
私も、初ワードプレス導入者として、猛勉強…はしてません。時間もないのでさらっと必要そうな最低限のことだけ。
私が必要だと思ったものは以下の5つ。
- SEOプラグイン
- パーマリンク設定
- スラッグ設定
- メニュー、カテゴリ設定
- 目次設定
SEOプラグイン
まず、アフィリエイトをする上で、「SEO」というのは意識したいところ。サイトやページを正しく検索ロボットに認識してもらう仕組みだ。
知識が乏しいので、みなさんのブログを読んで気に入ったものを設定。
下記のようなサイトがたくさんある。
WordPressのSEO対策に役立つプラグイン7選&設定例
パーマリンク設定
聞きなれない言葉であるが、「パーマリンク」というのは、各ブログページのURLで「/■■/●●/▲▲.html」の■■とか●●にあたる部分。
HTMLを扱っている人ならわかるけれど、フォルダというかディレクトリ名、カテゴリ名だったりで、サイトの構造を表したりするのに重要なもの。たいていはそのページにふさわしいカテゴリや名称、意味のある数字なりが使われる。
ところがワードプレスはそのままにしておくと、機械的にページ名が振られてしまうので、ページにうまくマッチしているとはいえないものになってしまう。
そのままでいいという人もいるけれど、URLだけを見てどんなページかわかる方が私は好き。
ということでこの設定は早めにした。色々なパターンで設定ができる混乱するので、私はとにかく下記のようサイトで勉強して設定。
おすすめのパーマリンク設定
「http://example.com/カテゴリー名/投稿名」にした。
WordPressのパーマリンク設定方法 – WordPress超初心者講座
スラッグ設定
また謎の言葉「スラッグ」。さきほどパーマリンク設定のことを書いたので続きで書いておく。この設定をしないと、パーマリンク設定をしてURLの並び(パターン)は思った通りになっても、まだ表示自体はカテゴリ名やメニュー名と同じ日本語になってしまう。
日本語のURLを見たことはないだるか。
試しに適当なワードで検索したところ、こんなのがあった。
http://失業.com/ (誰かが取ったドメインらしく売り出されているw)
これは見た目にわかりよいのだけど、このページを紹介しようとSNSにリンクを貼ると「http%3A%2F%2F%E5%A4%B1%E6%A5%AD.com%2F」このようになる…と言いたかったが、さきほどPC上で日本語URLを張り付けても、TwitterもFacebookもきれいにコピペできた。
状況によるのかもしれない。
SEO的には、日本語でも英語でもどちらでもよいようだが、私は英語のスラッグを設定することにした。
カテゴリ名や、ページごとに設定する必要があるので少々邪魔くさい。
メニュー、カテゴリ設定
私の認識はまだ甘いのだが、サイトにグローバルメニューを表示させようと思っていて、そのメニューそれぞれに関連する記事を格納したかったので、書こうと思っている項目をカテゴリに分け、それぞれのカテゴリをグローバルメニューとして表示させることに。
どのページを見て設定したのか忘れたが、こちらがわかりやすいかと思う。
【WordPress】ナビゲーションメニューにカテゴリーを追加する方法
まだまだ固定ページや、子カテゴリーなど設定してないけれど、一旦これが分類できていれば体裁が保てる。
目次設定
これは必須ではない。でもHatenaなんかで書いている時も、「便利な機能だなぁ~」と思ったし、ページを見返す時も書いてる本人が参照していたりするので、入れておこうと思った。
「こういう機能が欲しいな」と思ったときは、だいたい
「ワードプレス ●●機能 プラグイン」などで検索するとすぐに出てくる。便利だなぁ。
今回もほとんど比較せず下の記事を読んで「Table of Contents Plus」の導入を即断。さきほど入れてみた。
WordPressで綺麗な目次を作りたい!

インストールして何の設定もせず、
を入力しただけで、もう表示されるのか、すごい!機能としては十分、デザインなどカスタマイズは各自で。
サイトをカスタマイズする
サイトデザイン
サイトのテーマカラーを決める
本業ではあるが、こだわりがなさすぎてWebデザイナーにはなれないと思っていた私だが、他のきれいなサイトを見るとすこし心が痛み…
サイトのテーマカラーなんかを考えてみようかと思い立った。こういう時、インテリアのコーディネートと似ているけれど、自分の好きな色を持ってきてもだめだ。
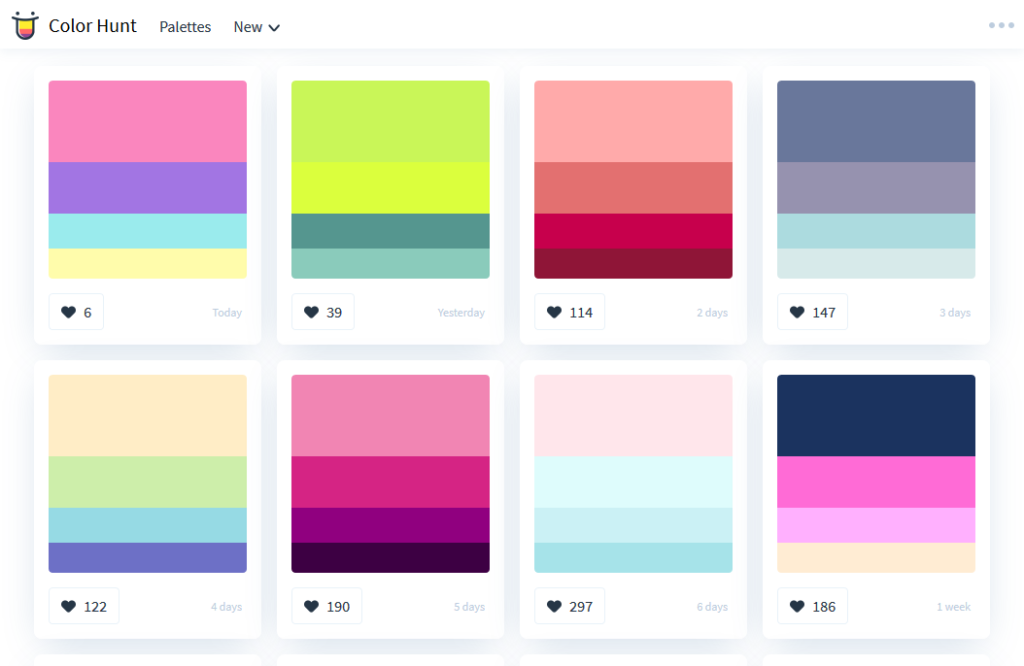
ずぼらな私が選んだサイトはこちら。配色・デザインパターンサイトはいろいろあるけど、決まった配色設定を一気にぱちっと決めてしまいたかった。ここなら迷わずいけそう。4色決めたらそれでいくことに。タイトル、リンク色など統一していけばそれらしくなるはず。
Color Hunt

サイトでよく使う形を決める
これは本当どうでもよい話なのですが、イラストや写真などサイトに共通する気の利いた画像を用意できないため、■、●、▲など簡単で汎用的な形・シェイプを決めてしまおうかなと思ったわけです。ロゴに使ったり見出しに使ったりしてサイトの共通化が図れるかなという意図です。
特に、私は「●」を使ったデザインが好きで、東京スカイツリーのロゴなんかかわいくて好きなんですよね。なんか描けそう(失礼だけど)な気がするじゃないですか。

ということでカラーも決まり勢いに乗ったので、簡単ですがロゴも作ってみました。これに合わせてタイトル画像なども修正する必要がありそうです。いかがでしょうか。

私的にはやっぱりイラストを入れたい。。ということでこぶしを振り上げてがんばるイメージの私です。猫パンチではありません。

ファビコン、SNSボタン表示
これも取り急ぎ必要な訳ではないけど、あると便利だったり、ごちゃごちゃいろんなものがデフォルト表示になっているのでアイコンの取捨選択だ。
ファビコンというのは、ブラウザのタブに表示される小さい画像のことだが、つけてみるとちょっと便利。わかりやすい。ごちゃごちゃした文字はだめだけど、Yahoo!で言うところの「Y」とかロゴとか。
ここではロゴに使った顔を登録。
SNSボタンもデフォルトではフルバージョンで設定されている。デザインも数種類。私はTwitterとFacebookだけにしてシンプルに表示。
広告バナー設置(ASP登録、アドセンス登録)
わかる人はわかるだろうけど。私もただブログ(サイト)がやりたかった訳ではない。
せっかくのこの体験なので、記録にも残したいし、できれば同じ境遇の人の力にもなりたい。そしてできることなら家計をブログで支えたいとも思っている。
そんな人には、ブログで広告などをし収益を稼ぐというアフィリエイトが一番無難。リスクがない。
仕事柄、5年ほど前にアフィリエイトのテストのような形で編み物ブログを作ったことがあるのだが、本当にただただ編かけの写真をUPして材料や書籍の紹介を掲載するだけなんだけれど。
500円ほどの素材がちょこちょこ売れて、100円にも満たない金額だけれど稼げたことがあった。
アフィリエイトの種類で言えば、無料ブログを使った「Amazon/楽天アフィリエイト」といったところ。
本文中に、商品のリンクを貼るだけなので超手軽なのだ。
知らない人は下記ページをご覧あれ。これを夫にも紹介したよ。
(参照:1からわかる!アフィリエイトとは)
昨年にもアフィリエイトブームがやってきて、ASPアフィリエイトに挑戦したことがある。この時は、夫との関係が非常に悪く、シングルマザーになるかもしれない危険性が高かった。だから子どもが小さくてもひたすらブログを書き続けたら、新たな収入源になるのではないかと思っての行動だった。続かなかったけど…
それでも150くらいのエントリは書いて、いくつかのキーワードがヒットしたことで、多い日は1日に100PVくらい。月にいくらか売上があがるようにはなっている。まぁこんなのは、本当に微々たるものでお菓子買ったらなくなるくらいなんだけど。
でも、「収入を得る手段がある」というのは心強いもので。このおかげで私は精神的に強くなった気がする。
話はそれたけど、今回やってみたかったのは、「GoogleAdsence」。ページの内容に合わせてバナーを自動で出してくれるらしい。便利~。しかも商品を購入しなくてもクリックするだけで稼げるとか。
後で探しまわなくてよいように、私のテーマにあった方法をメモしておこう。
GoogleAdsence広告を張り付ける方法
これには、Googleへのサイト登録というのが必要で、独自ドメインでないと申し込めないのだ。さらに審査もあるらしい。
どうせやるなら、新しいことがやりたい。
新しいことを知れば、またこの経験が血となり肉となり、夫へのヘルプや友達のヘルプになるというもの。
どうやってPRするか
内容的にはクローズなので、知り合いに言って回るタイプではない当サイト。SNSなどで地道にPRするしかなさそう。
別ブログの経験では、記事の内容がニッチなものは、キーワードで拾われて、そのページだけはアクセスがあがるようになっている。しかし、そうなるにも年月が必要。地道に書いてPRしていくしかない!
さぁ、みんなもやってみよう!
初期費用は何年でペイできるのか。果たして自分にできるのか。
世知辛い問題はあるものの、自分のサーバがあるっていうのはうれしい。
何かやってみようと思っている人は、ぜひ挑戦して欲しい。
やってみるから見える世界がある!

